Certicraft
— 5 min read
About
Certicraft is a Seed-to-Sale Compliance Software for Canadian Cannabis Producers. It is enabled with hardware integrations and the use of RFID enabled TrackBadges.
In preparation for the date of federal legalization, the founding team had already developed a understanding of the product space.
I was contracted to create and test prototype cannabis producers and their staff on site at their facilities
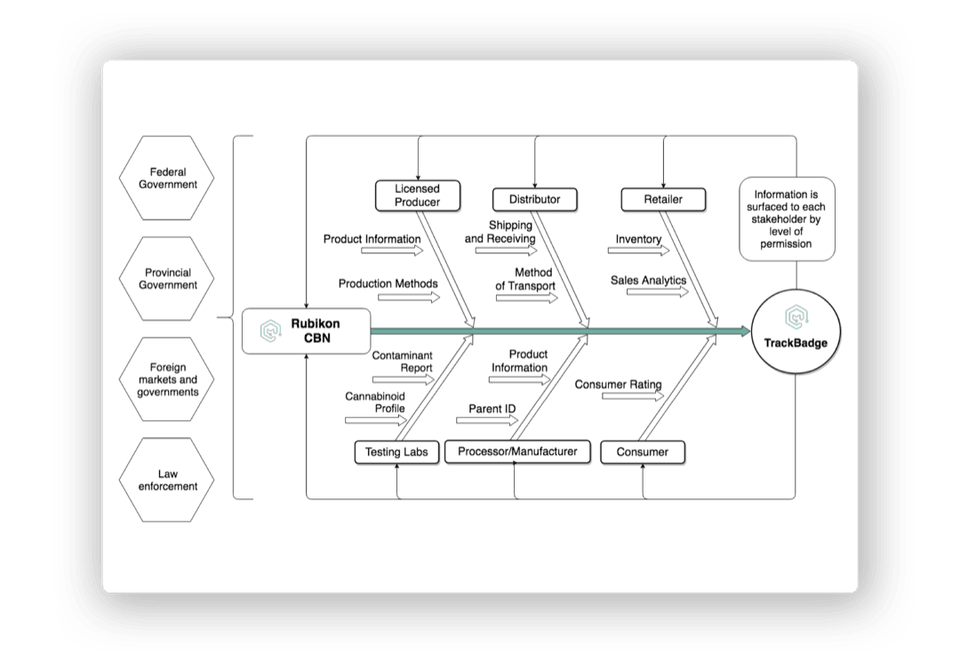
 Certicraft offered the value of reducing errors in data capture and improving operational efficiency with interactions with digital and physical touch points. Consumers could also access product data like the required test results by scanning a TrackBadge in store.
Certicraft offered the value of reducing errors in data capture and improving operational efficiency with interactions with digital and physical touch points. Consumers could also access product data like the required test results by scanning a TrackBadge in store.
 An initial assumption was made that each licensed producer would have a dedicated room for each phase of the grow cycle. These rooms had different regulator data that needed to be captured.
An initial assumption was made that each licensed producer would have a dedicated room for each phase of the grow cycle. These rooms had different regulator data that needed to be captured.
Decompose
I conducted user interviews and on-site observation studies with cannabis producers to understand:
-
Who are the key user groups?
-
What makes their work space/environment unique?
-
What are the current pain points/problems are users experiencing?
-
Are they doing any workarounds to solve those problems? What are they? How efficient are they?
-
How do people interact with each other?
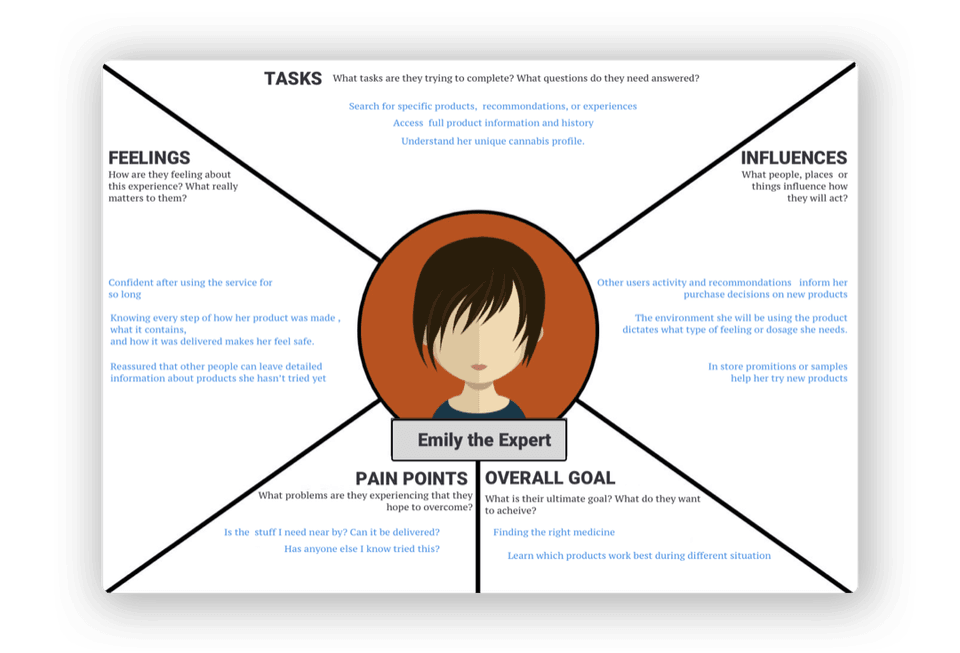
 Personas were generated for each role in the supply chain, including producers, support staff, vendors, accountants, testing facilities, and consumers. Initially the first iteration of each persona is the assumptions the team has before speaking to users.
Personas were generated for each role in the supply chain, including producers, support staff, vendors, accountants, testing facilities, and consumers. Initially the first iteration of each persona is the assumptions the team has before speaking to users.
Formulate
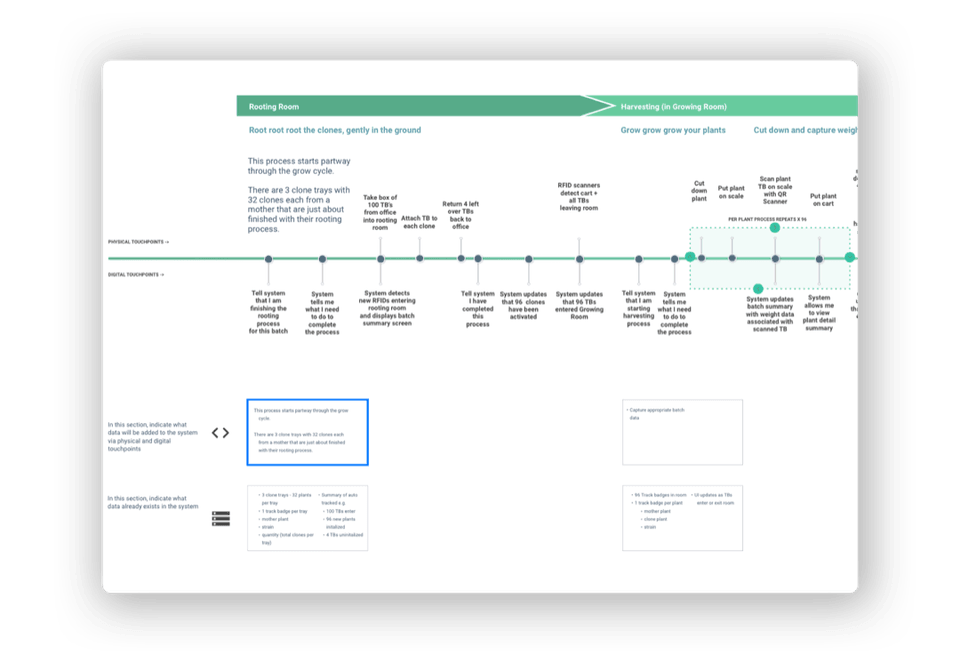
 I ran a series of workshops to create different journey maps where in order to share what we had learned from our observational studies.
I ran a series of workshops to create different journey maps where in order to share what we had learned from our observational studies.
This process helped to refine and improve the assumptions the team had originally made:
- Each facility will have many unique properties and operating procedures. This includes: equipment, techniques, staff, crop yield, and what products or service their facility was licensed for.
- Most facilities used multiple pieces of software to manage different aspects of the production cycle, and they didn't always integrate with other systems. Support staff would use workarounds like a spreadsheet to import data from separate systems.
- Existing solutions required lengthy installation and training periods for teams to learn the workflow for manually adding required regulatory data.
- Because of the setup cost, the proposed product offering was more suitable to new or existing micro-producers than large scale facilities.
Define
With this context in mind, I began prototyping with the following goals in mind:
-
Define weekly design milestones that includes a field test at a cultivation facility, ensuring constant feedback loop with customers was part of the design and development of new features.
-
Develop prototypes with Framer, so that our field tests observe interactions with digital touch points as well as the physical RFID touch points.
-
Create an initial design system for improved efficiency when creating or updating prototypes
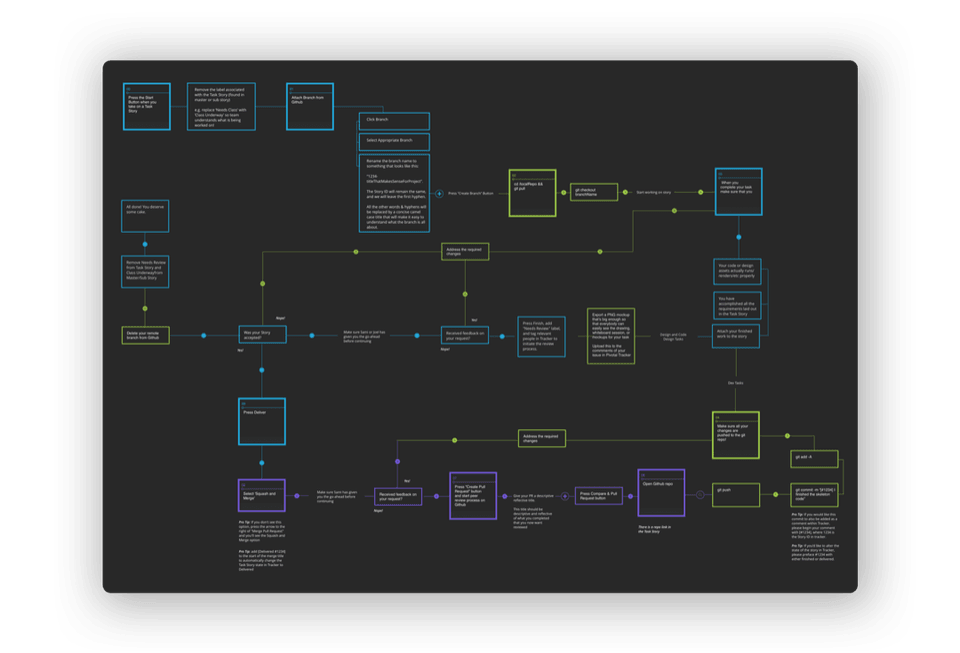
 A flow diagram that follows the life cycle of a new design or development task. It covered the team guidelines for checking in their Framer projects using Git and managing dependencies like the design system.
A flow diagram that follows the life cycle of a new design or development task. It covered the team guidelines for checking in their Framer projects using Git and managing dependencies like the design system.
Running the experiments
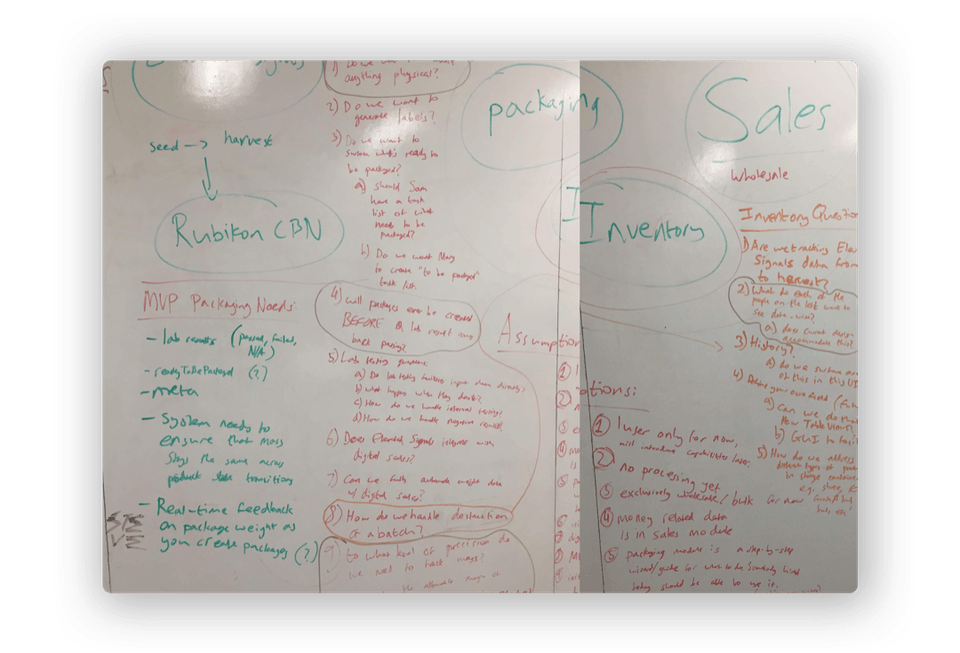
 Composite image of the what assumptions the team had about the inventory and sales systems, and the questions we wanted to ask customers prior to prototyping.
Composite image of the what assumptions the team had about the inventory and sales systems, and the questions we wanted to ask customers prior to prototyping.
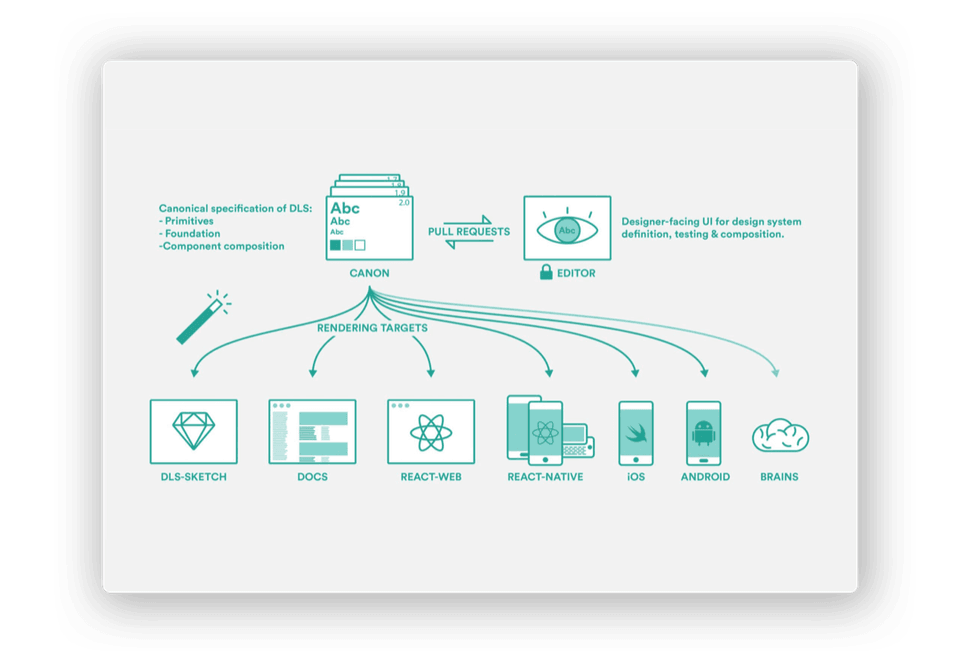
 High-level diagram describing maintaining the design system. Designers worked in the editor of their choice to define and compose components. Styles, components and design elements are "pulled" into the React theme file. The theme files act as a single source of truth maintained in GitHub. These files are imported into the different projects and editors used by designer and developers.
High-level diagram describing maintaining the design system. Designers worked in the editor of their choice to define and compose components. Styles, components and design elements are "pulled" into the React theme file. The theme files act as a single source of truth maintained in GitHub. These files are imported into the different projects and editors used by designer and developers.
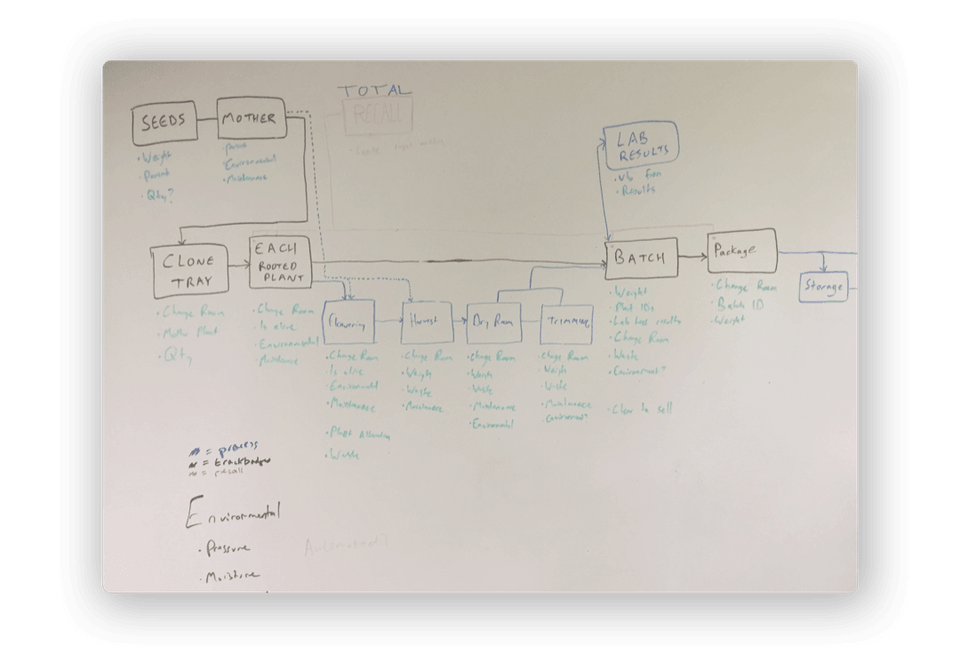
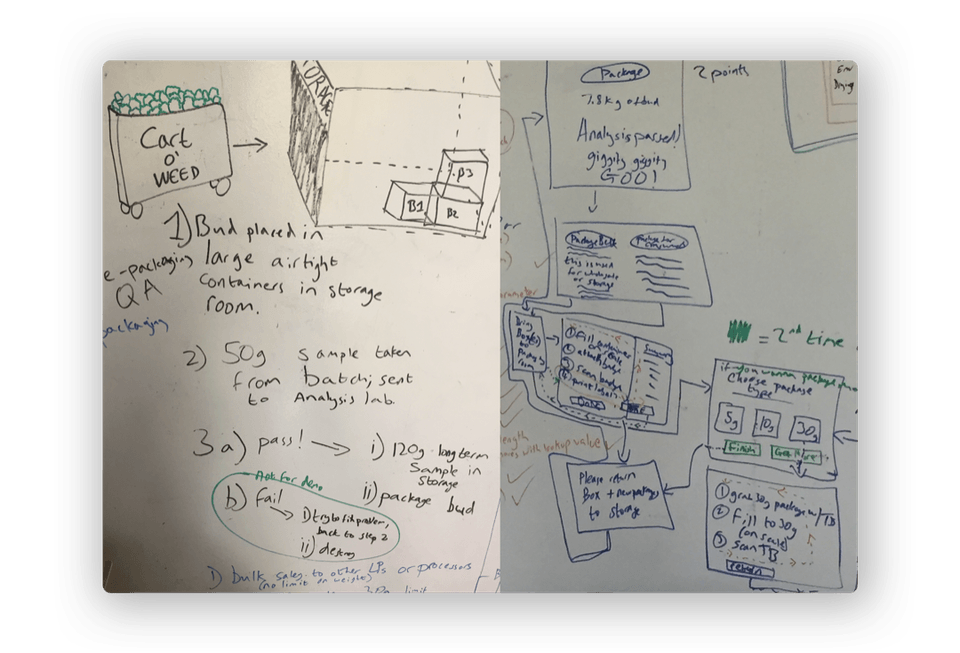
 Running a Crazy 8s and Solution Sketching exercise after visiting a producer and observing their current processes for creating new sales orders and packaging products.
Running a Crazy 8s and Solution Sketching exercise after visiting a producer and observing their current processes for creating new sales orders and packaging products.
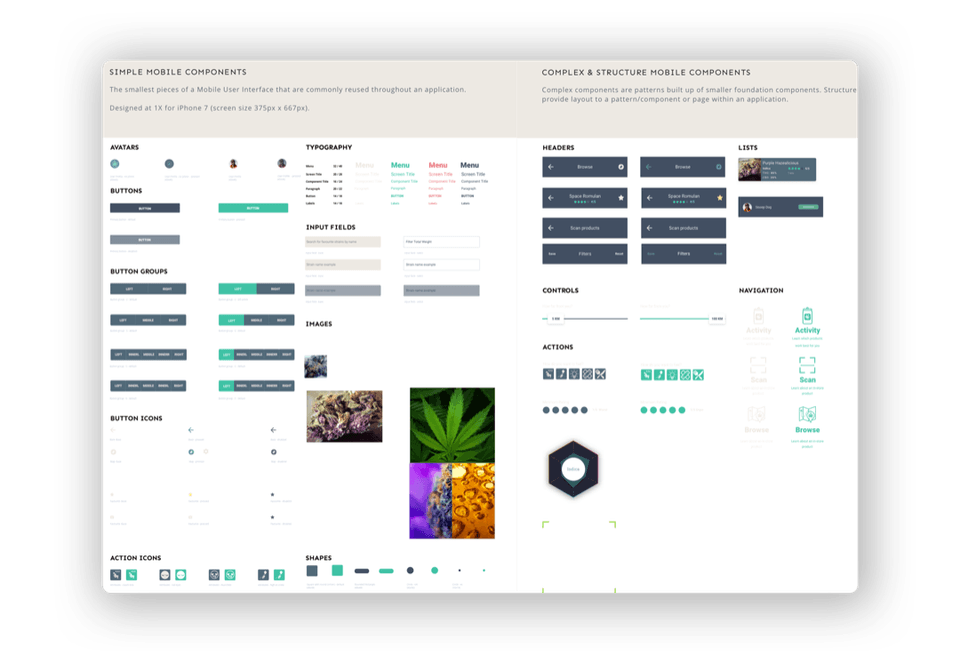
 Design component documentation for the mobile consumer application made with Sketch. Elements and styles are defined in the React theme file and generated into the Sketch library file through a custom script. Any changes made to the theme file are synced the next time the designer imports the latest library into their current project files.
Design component documentation for the mobile consumer application made with Sketch. Elements and styles are defined in the React theme file and generated into the Sketch library file through a custom script. Any changes made to the theme file are synced the next time the designer imports the latest library into their current project files.

The team could quickly assemble flow demonstrations using Invision and our design component library. This example pulls from multiple project files using the same component library, allowing stakeholders to share a high-level demonstration of the seed-to-sale system.
 Framer allowed the team to prototype with data and state. This allowed us to create, test, and iterate the process that support staff would use to create consumer packages in their facilities (in a perfect no error scenario). Exporting the projects as a static HTML site helped us to test prototypes on the end user's device in moderated and un-moderated usability tests.
Framer allowed the team to prototype with data and state. This allowed us to create, test, and iterate the process that support staff would use to create consumer packages in their facilities (in a perfect no error scenario). Exporting the projects as a static HTML site helped us to test prototypes on the end user's device in moderated and un-moderated usability tests.
Verify the results
Through a series of in person field studies, where we inserted our realistic prototypes into their existing workflows, iterate in real time and were able to increase average task completion times up to 23%. The involvement with customers played a crucial role in securing the first paying beta customers that began would begin Certicraft's compliance solution in Q1 2019.
View more of my work or send a message to learn more.